Recent Posts
Moving Controls to a Different Page Tab
- Get link
- X
- Other Apps
I am already losing track of what I have posted and what I haven't, after all, I am just emptying my head here.
We have repositioned controls in the inspector and now we are going to place different controls on different page tabs.
First, what is a page tab?
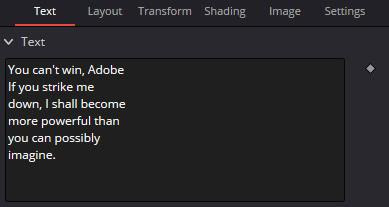
I have heard them called pages and also tabs so to clarify they are situated at the top of the inspector. The two default page tabs are "Controls" & "Settings" as they seem to be nearly always there. However, pull in a Text+ to the timeline and you see "Text" "Layout" "Transform" "Shading" "Image" and "Settings". There is also the "User" page tab which can be added in the "Edit Controls" panel,
Why would I want to do this?
- Separate categories of controls
- Too many controls in the inspector
- When rigging, have a "Global" settings page tab
- It's cool!
To set this up you can start in the "Edit Controls" panel inside Fusion, however, it is likely the only page tab you can add is "User"
 |
| Page Tabs inside a Text+ |
I suggest you add all your controls into the "User" Page on each node you add controls. (just realized they are called pages). We can then move them and rename the pages in the code.
You can also move existing controls into the "User" page so you have them together, however, I do not recommend this as we can move anything we want wherever we want after the macro is created and we open the .setting file.
As we can customize the code there is no need to do any of the above, the only thing required is when adding a drop-down or label, create it in the "Edit Controls" panel. (although I can show you how you don't even need to do that)
NB. I am attempted to simplify things here and I am usually referring to 1 node, however, if you have 100 nodes it is the same principle just a lot more work.
I think it is time to jump into the code, coffee ready?
For demonstration purposes, I am going to place all the Background Color controls on a "New Page", you can name the page anything you want.
There is a little bit of best practice involved as it will work by adding Page = "New Page", To the "InstanceInputs" which show the controls in the inspector. I am also going to add "ICS_ControlPage = "New Page"," into the "Label" section of the node. This is so if the end-user opens the "Edit Controls" panel they will see the page.
You will also notice that I have added Page = "New Page" to the label InstanceInput, this then takes the label as well as the controls to the new page.
So here is the code added to the background InstanceInputs.
- -- label instance
- Label02 = InstanceInput { SourceOp = "Background1",
- Source = "Label02",
- Page = "New Page", },
- -- end of label instance
- Input10 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftRed",
- Name = "Color",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- Input11 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftGreen",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- Input12 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftBlue",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- Input13 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftAlpha",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- UserControls = ordered() {
- Label02 = {
- LINKS_Name = "Label02",
- LINKID_DataType = "Number",
- INPID_InputControl = "LabelControl",
- INP_Default = 0,
- INP_Integer = false,
- LBLC_DropDownButton = true,
- LBLC_NumInputs = 4,
- LBLC_NestLevel = 4,
- INP_External = false,
- INP_Passive = true,
- ICS_ControlPage = "New Page",
- }
- }
- {
- Tools = ordered() {
- DropDown = MacroOperator {
- Inputs = ordered() {
- -- label instance
- Label01 = InstanceInput {
- SourceOp = "Text1",
- Source = "Label01",
- },
- -- end of label instance
- Input1 = InstanceInput {
- SourceOp = "Text1",
- Source = "StyledText",
- },
- Input2 = InstanceInput {
- SourceOp = "Text1",
- Source = "Font",
- ControlGroup = 2,
- },
- Input3 = InstanceInput {
- SourceOp = "Text1",
- Source = "Style",
- ControlGroup = 2,
- },
- Input4 = InstanceInput {
- SourceOp = "Text1",
- Source = "Red1Clone",
- Name = "Color",
- ControlGroup = 3,
- Default = 1,
- },
- Input5 = InstanceInput {
- SourceOp = "Text1",
- Source = "Green1Clone",
- ControlGroup = 3,
- Default = 1,
- },
- Input6 = InstanceInput {
- SourceOp = "Text1",
- Source = "Blue1Clone",
- ControlGroup = 3,
- Default = 1,
- },
- Input7 = InstanceInput {
- SourceOp = "Text1",
- Source = "Alpha1Clone",
- ControlGroup = 3,
- Default = 1,
- },
- Input8 = InstanceInput {
- SourceOp = "Text1",
- Source = "Size",
- Default = 0.16,
- },
- Input9 = InstanceInput {
- SourceOp = "Text1",
- Source = "CharacterSpacingClone",
- Name = "Tracking",
- Default = 1,
- },
- -- label instance
- Label02 = InstanceInput {
- SourceOp = "Background1",
- Source = "Label02",
- Page = "New Page",
- },
- -- end of label instance
- Input10 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftRed",
- Name = "Color",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- Input11 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftGreen",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- Input12 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftBlue",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- Input13 = InstanceInput {
- SourceOp = "Background1",
- Source = "TopLeftAlpha",
- ControlGroup = 6,
- Default = 0,
- Page = "New Page",
- },
- },
- Outputs = {
- MainOutput1 = InstanceOutput {
- SourceOp = "Merge1",
- Source = "Output",
- }
- },
- ViewInfo = GroupInfo { Pos = { 0, 0 } },
- Tools = ordered() {
- Text1 = TextPlus {
- CtrlWZoom = false,
- Inputs = {
- Width = Input { Value = 1920, },
- Height = Input { Value = 1080, },
- UseFrameFormatSettings = Input { Value = 1, },
- ["Gamut.SLogVersion"] = Input { Value = FuID { "SLog2" }, },
- StyledText = Input { Value = "DROPDOWN", },
- Font = Input { Value = "Open Sans", },
- Style = Input { Value = "Bold", },
- Size = Input { Value = 0.16, },
- VerticalJustificationNew = Input { Value = 3, },
- HorizontalJustificationNew = Input { Value = 3, },
- ManualFontKerningPlacement = Input {
- Value = StyledText {
- Array = {
- },
- Value = ""
- },
- },
- },
- ViewInfo = OperatorInfo { Pos = { 990, -16.5 } },
- UserControls = ordered() {
- Label01 = {
- LINKS_Name = "Label01",
- LINKID_DataType = "Number",
- INPID_InputControl = "LabelControl",
- INP_Integer = false,
- LBLC_DropDownButton = true,
- LBLC_NumInputs = 9,
- INP_External = false,
- INP_Passive = true,
- }
- }
- },
- Background1 = Background {
- Inputs = {
- Width = Input { Value = 1920, },
- Height = Input { Value = 1080, },
- UseFrameFormatSettings = Input { Value = 1, },
- ["Gamut.SLogVersion"] = Input { Value = FuID { "SLog2" }, },
- TopLeftAlpha = Input { Value = 0, },
- },
- ViewInfo = OperatorInfo { Pos = { 880, 49.5 } },
- UserControls = ordered() {
- Label02 = {
- LINKS_Name = "Label02",
- LINKID_DataType = "Number",
- INPID_InputControl = "LabelControl",
- INP_Integer = false,
- LBLC_DropDownButton = true,
- LBLC_NumInputs = 4,
- INP_External = false,
- INP_Passive = true,
- ICS_ControlPage = "New Page",
- }
- }
- },
- Merge1 = Merge {
- Inputs = {
- Background = Input {
- SourceOp = "Background1",
- Source = "Output",
- },
- Foreground = Input {
- SourceOp = "Text1",
- Source = "Output",
- },
- PerformDepthMerge = Input { Value = 0, },
- },
- ViewInfo = OperatorInfo { Pos = { 990, 49.5 } },
- }
- },
- }
- },
- ActiveTool = "DropDown"
- }
- Get link
- X
- Other Apps



Comments
Post a Comment